WordPressプラグイン「All 404 Redirect to Homepage」で404エラーページ特定のページへリダイレクト
公開日:
:
知識と経験

どうも、MURAKAWAです。
WordPressを使用している人が大変増えていますね。
簡単にSEOを行うことができるということもあり、利用者が増えているのだと思うのですが、今回はサイトで起こり得る404ページが発生した際のリダイレクト設定を一括で処理してくれるプラグインについてご紹介します。
もちろん、知識があれば.htaccessを利用するのが通常ではあるけど、知識を持ち得ていない人や、手間を省きたい人にとっては.htaccessを使用せずに管理画面から設定を行いたいものです。
※ちなみに私は.htaccess派です。
ご紹介するするのは「All 404 Redirect to Homepage」プラグインです。
設定手順は以下を見てもらえればOKですが、プラグインを入れて、飛び先ページを指定したら完了という実に簡単なものとなっています。
設定手順はこちら
- 画面左の「プラグイン」をクリック
- 「プラグイン」 > 「新規追加」
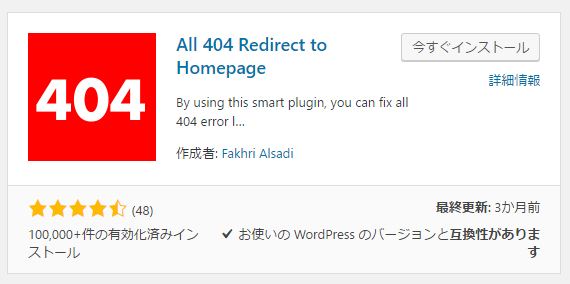
- 検索ボックスに「All 404 Redirect to Homepage」を入力
- これが出てきたら「インストール」 > 「有効化」

- 有効化すると「設定」の中に「All 404 Redirect to Homepage」が表示されるからクリック
- 「404 Redirection Status: Enabled」を選択し、「Redirect all 404 pages to: 「http://トップとか飛ばしたいURL」」を入力
- 「Update Options」をクリックしたら完了!
ちゃんと反映されたか実際のサイトにいき、わざと404を出してみて指定したページへリダイレクトされれば完了です。
お疲れ様でした。
関連記事
-

-
Excelでリンクのついていない大量のURLにリンクをつける方法 ‐HYPERLINK関数‐
パソコンを使う仕事やパソコンでお金の管理をしている人ならほとんどの人がExcelを使ったことがあると
-

-
WordPress Jetpack 余計なCSSやJSの読み込みを 削除して表示速度を早くする方法
Wordpressプラグインでサイトの表示速度を遅くすると有名なJetpackプラグイン。
-

-
MicrosoftがIEのサポートを2016年1月から各OSで動作する最新版にのみに限定
8月7日にMicrosoftがInternet Explorerのサポートを最新版のみサポートをする
-

-
引越しの時の粗大ゴミはどうしてる?格安ゴミ捨て法?w
もうじき引越しするんだけど、その時粗大ゴミって出ると思うんだけど、多分粗大の前にリサイクルに出そうと
-

-
Youtube の 埋め込み動画 がプルダウンなどの上に表示されてしまう方法
ボディ内でYoutubeの埋め込み動画(iframe)を使用するときの対策です。
-

-
Windows10 PC起動時によく使うアプリを自動起動する設定!スタートアップフォルダに登録
自宅でWindows7を使用している筆者だけど、会社でついにWindows10を使用すること
-

-
言葉の勉強 【巡回と徘徊】
ミーティング中にとある件で「巡回と徘徊」について話があがって、個人的には巡回ではなく、徘徊しているも
-

-
FileZillaでサーバは non-ASCII の文字に対応していません.
FileZillaで「サーバは non-ASCII の文字に対応していません.」の表示が出ているとき
-

-
text-indent:-9999px;でテキスト飛ばしをしなくてもテキストを非表示、背景画像を表示する方法
必要に応じてテキストを非表示にしたいときはたまにだけど「text-indent:-9999p
-

-
バンドワゴン効果 | Web Marketing用語
「これが流行っている」と聞くと、人はその流行している物事を好意的に捉える傾向にあります。これ